: for the least-squares method, what is the governing principle used to determine the curve fit.

Would yous like to know how to predict the future with a simple formula and some data?
At that place are multiple ways to tackle the problem of attempting to predict the futurity. But we're going to wait into the theory of how we could do it with the formula Y = a + b * X.
Later on nosotros cover the theory we're going to be creating a JavaScript project. This will help us more easily visualize the formula in action using Chart.js to represent the data.
What is the Least Squares Regression method and why use information technology?
To the lowest degree squares is a method to use linear regression. It helps usa predict results based on an existing gear up of data as well as clear anomalies in our data. Anomalies are values that are as well good, or bad, to exist true or that correspond rare cases.
For example, say we accept a list of how many topics time to come engineers here at freeCodeCamp can solve if they invest 1, 2, or three hours continuously. Then we tin can predict how many topics will be covered after four hours of continuous study even without that data beingness available to united states of america.
This method is used by a multitude of professionals, for example statisticians, accountants, managers, and engineers (like in auto learning problems).
Setting up an instance
Before we leap into the formula and code, allow's ascertain the data we're going to employ.
To do that let's expand on the case mentioned earlier.
Allow'southward presume that our objective is to figure out how many topics are covered by a educatee per hour of learning.
Each pair (X, Y) volition represent a educatee. Since we all accept different rates of learning, the number of topics solved can be higher or lower for the aforementioned time invested.
| Hours (10) | Topics Solved (Y) |
|---|---|
| one | 1.5 |
| 1.2 | 2 |
| 1.5 | 3 |
| 2 | one.8 |
| 2.3 | two.seven |
| 2.five | 4.7 |
| 2.7 | seven.1 |
| iii | x |
| 3.i | 6 |
| 3.2 | 5 |
| iii.6 | 8.9 |
Y'all can read it like this: "Someone spent 1 hour and solved 2 topics" or "One student after three hours solved 10 topics".
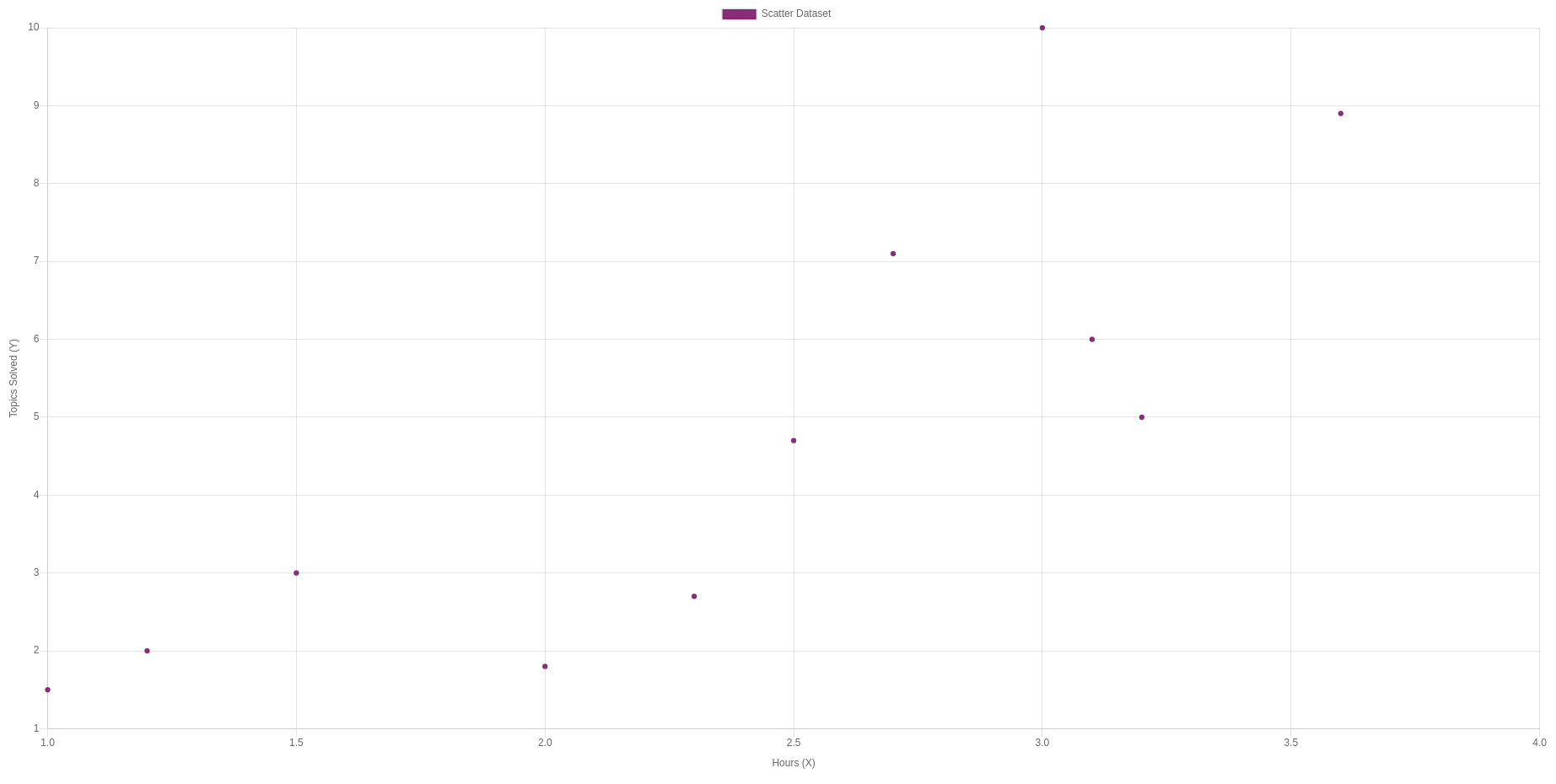
In a graph these points look like this:

Disclaimer: This data is fictional and was fabricated by hitting random keys. I have no idea of the actual values.
The formula
Y = a + bX
The formula, for those unfamiliar with it, probably looks underwhelming – even more than then given the fact that nosotros already take the values for Y and 10 in our example.
Having said that, and now that nosotros're non scared by the formula, we just need to figure out the a and b values.
To requite some context as to what they mean:
- a is the intercept, in other words the value that we expect, on boilerplate, from a student that practices for ane hour. I hr is the least corporeality of fourth dimension we're going to take into our example data set.
- b is the gradient or coefficient, in other words the number of topics solved in a specific 60 minutes (X). As we increment in hours (X) spent studying, b increases more than and more.
Calculating "b"

X and Y are our positions from our earlier table. When they take a - (macron) above them, it means nosotros should utilise the average which nosotros obtain by summing them all up and dividing past the total amount:
͞x -> one+i.2+1.5+two+2.three+2.five+ii.7+3+iii.1+3.two+3.6 = 2.37
͞y -> 1,5+2+three+1,viii+2,seven+four,seven+7,1+10+six+5+8,nine / 11 = 4.79
Now that we have the average we tin expand our tabular array to include the new results:
| Hours (X) | Topics Solved (Y) | (X - ͞x) | (y - ͞y) | (X - ͞x)*(y - ͞y) | (x - ͞x)² |
|---|---|---|---|---|---|
| 1 | 1.5 | -1.37 | -3.29 | 4.51 | 1.88 |
| i.2 | ii | -1.17 | -two.79 | 3.26 | 1.37 |
| 1.5 | 3 | -0.87 | -i.79 | ane.56 | 0.76 |
| 2 | 1.8 | -0.37 | -2.99 | 1.11 | 0.fourteen |
| 2.3 | 2.7 | -0.07 | -2.09 | 0.15 | 0.00 |
| 2.5 | iv.7 | 0.xiii | -0.09 | -0.01 | 0.02 |
| two.7 | seven.1 | 0.33 | ii.31 | 0.76 | 0.11 |
| iii | 10 | 0.63 | v.21 | 3.28 | 0.forty |
| 3.1 | half-dozen | 0.73 | one.21 | 0.88 | 0.53 |
| 3.ii | 5 | 0.83 | 0.21 | 0.17 | 0.69 |
| 3.vi | eight.9 | 1.23 | 4.11 | 5.06 | 1.51 |
The weird symbol sigma (∑) tells united states to sum everything up:
∑(x - ͞x)*(y - ͞y) -> iv.51+3.26+1.56+one.11+0.15+-0.01+0.76+3.28+0.88+0.17+5.06 = 20.73
∑(10 - ͞x)² -> 1.88+one.37+0.76+0.14+0.00+0.02+0.11+0.xl+0.53+0.69+1.51 = 7.41
And finally we practice xx.73 / vii.41 and we go b = two.8
Note: When using an expression input figurer, like the 1 that's available in Ubuntu, -ii² returns -4 instead of 4. To avoid that input (-ii)².
Calculating "a"
All that is left is a, for which the formula is ͞͞͞y = a + b ͞x. We've already obtained all those other values, so nosotros can substitute them and we get:
- 4.79 = a + 2.8*ii.37
- 4.79 = a + 6.64
- a = -6.64+4.79
- a = -1.85
The result
Our concluding formula becomes:
Y = -one.85 + ii.8*X
At present we replace the X in our formula with each value that we have:
| Hours (X) | -1.85 + two.8 * X |
|---|---|
| 1 | 0.95 |
| 1.2 | ane.51 |
| 1.5 | 2.35 |
| 2 | 3.75 |
| 2.three | four.59 |
| 2.five | 5.fifteen |
| ii.7 | 5.71 |
| three | 6.55 |
| iii.1 | 6.83 |
| 3.two | seven.11 |
| 3.vi | 8.23 |
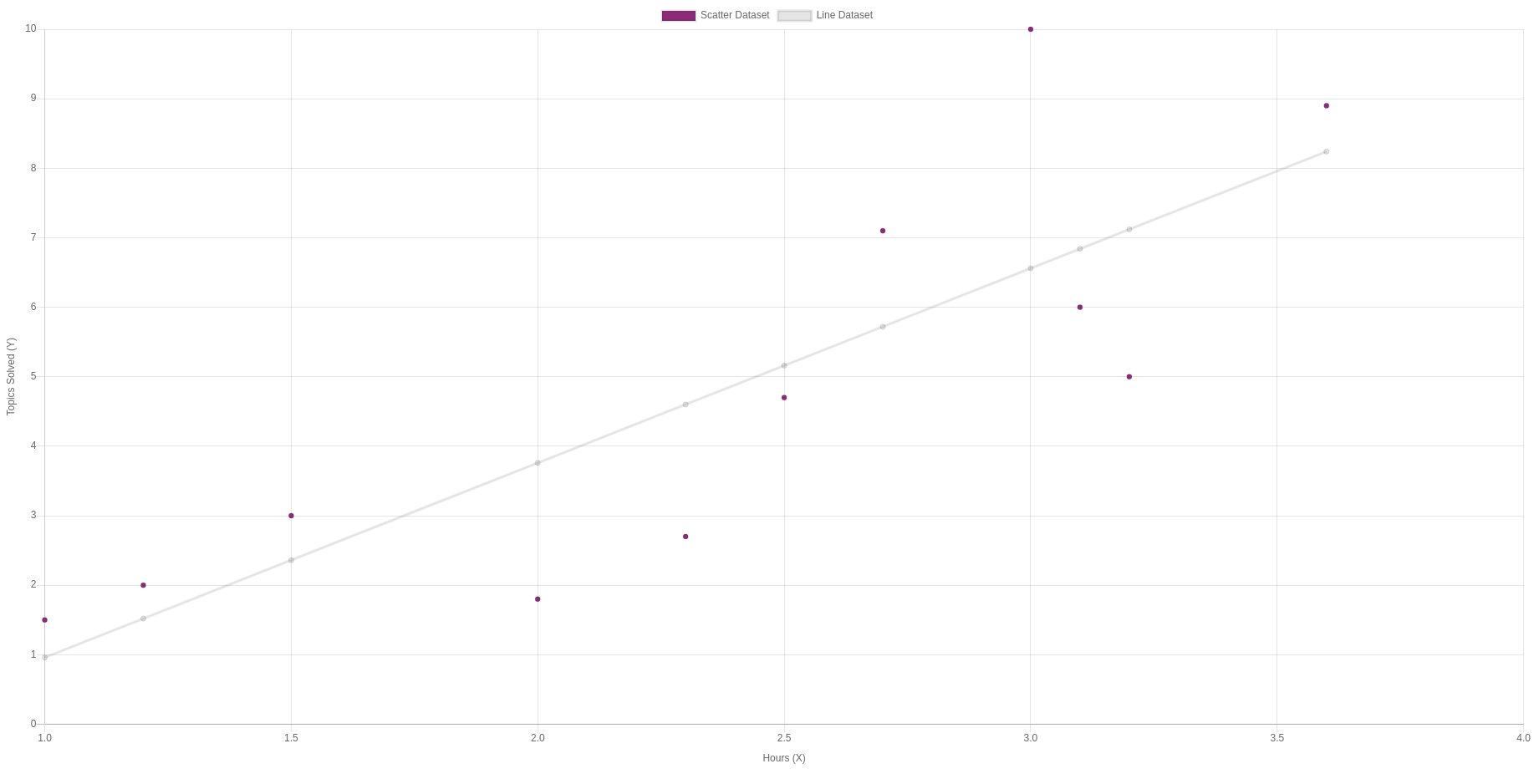
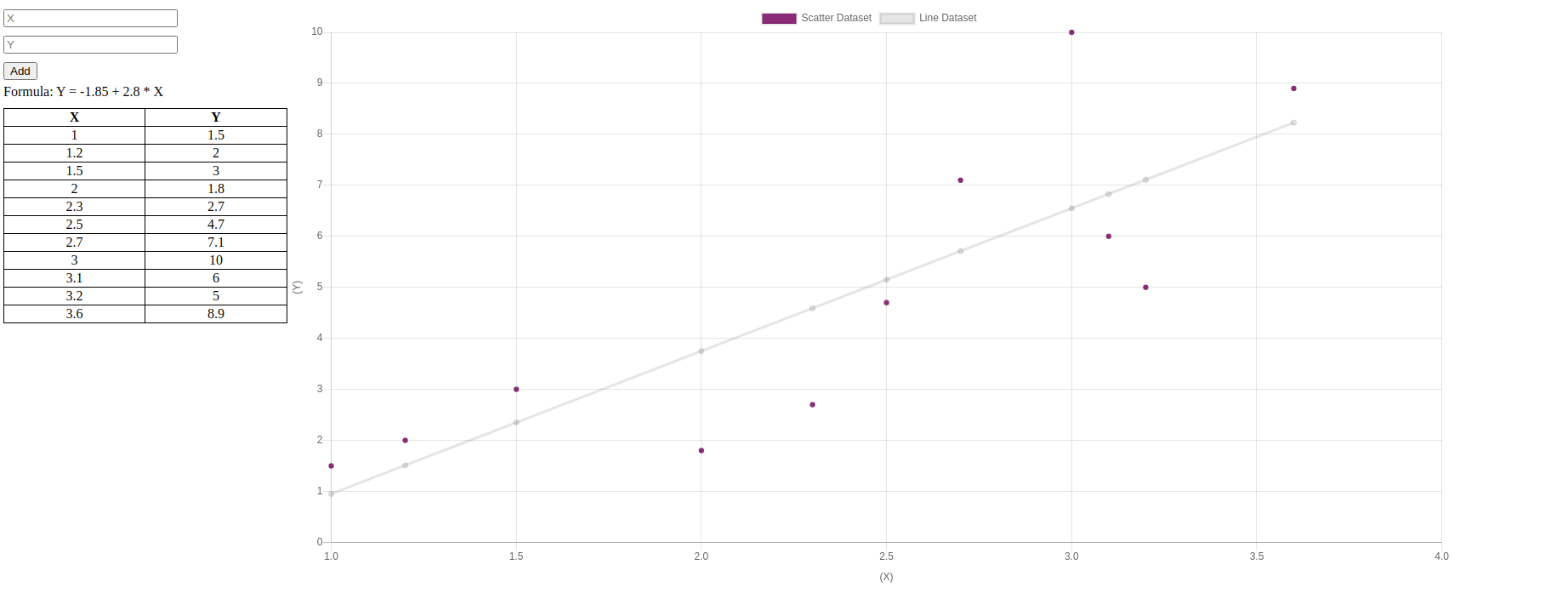
Which is a graph that looks something like this:

If we want to predict how many topics we await a student to solve with 8 hours of study, we supervene upon it in our formula:
- Y = -ane.85 + 2.8*8
- Y = 20.55
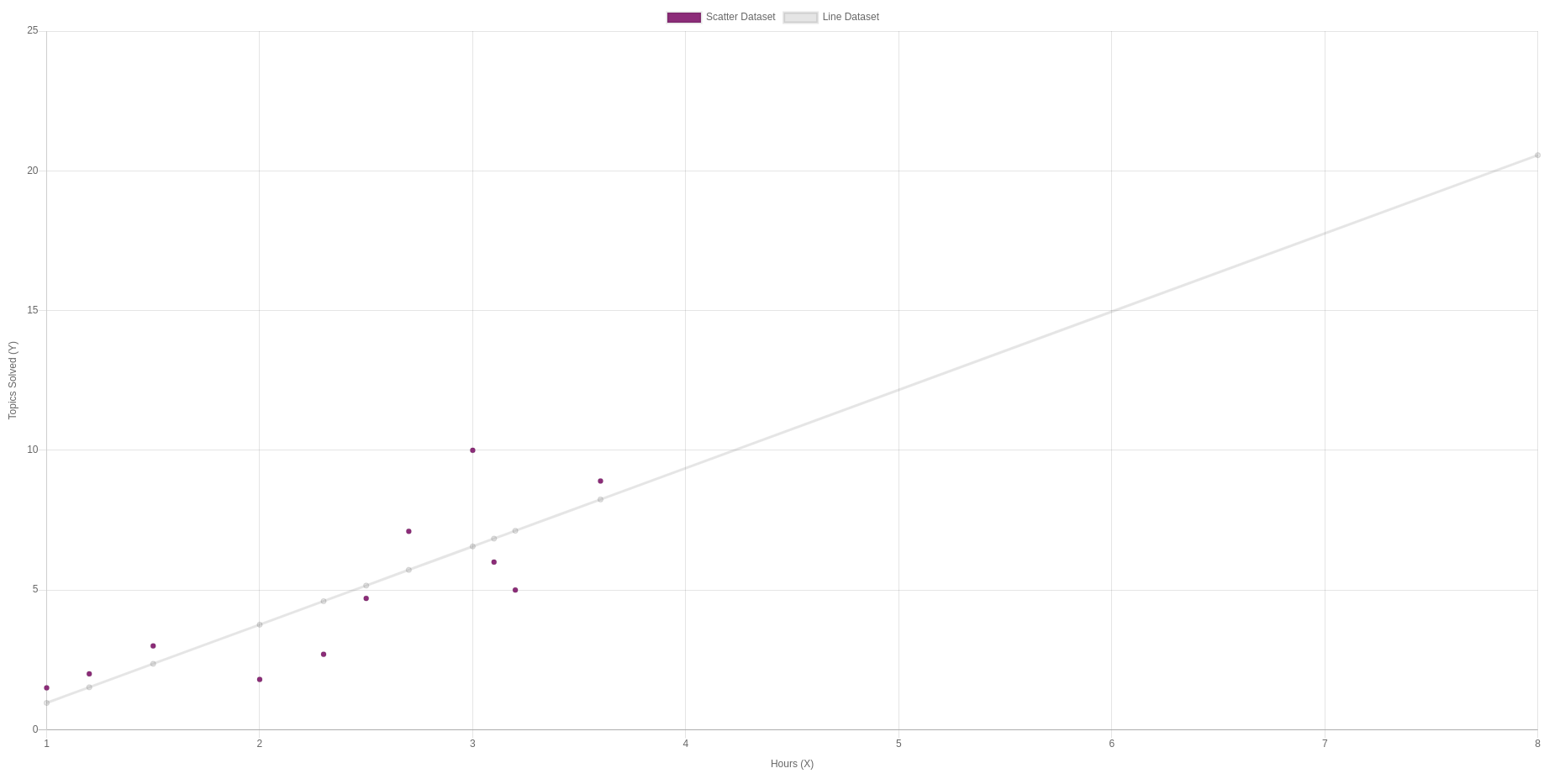
An in a graph we can see:

Limitations
E'er comport in mind the limitations of a method. This will hopefully help you avoid wrong results.
And this method, like any other, has its limitations. Hither are a couple:
- It doesn't take into account the complication of the topics solved. A topic covered at the start of the "Responsive Spider web Design Certification" will most likely take less fourth dimension to learn and solve than doing one of the final projects. Then if the data we have is from different starting points of a course, the predictions won't exist accurate
- It's incommunicable for someone to study 240 hours continuously or to solve more topics than those available. Regardless, the method allows u.s.a. to predict those values. At that bespeak the method is no longer accurately giving results since it'south an impossibility.
Example JavaScript Project
Doing this by hand is not necessary. Nosotros tin can create our project where we input the X and Y values, it draws a graph with those points, and applies the linear regression formula.
The project folder will have the following contents:
src/ |-public // binder with the content that nosotros volition feed to the browser |-index.html |-style.css |-to the lowest degree-squares.js package.json server.js // our Node.js server And package.json:
{ "name": "least-squares-regression", "version": "1.0.0", "description": "Visualize linear to the lowest degree squares", "main": "server.js", "scripts": { "first": "node server.js", "server-debug": "nodemon --inspect server.js" }, "author": "daspinola", "license": "MIT", "devDependencies": { "nodemon": "2.0.4" }, "dependencies": { "express": "4.17.1" } } Once we have the packet.json and nosotros run npm install we will have Express and nodemon bachelor. Y'all can switch them out for others as you prefer, merely I apply these out of convenience.
In server.js:
const express = require('express') const path = crave('path') const app = express() app.use(express.static(path.bring together(__dirname, 'public'))) app.get('/', function(req, res) { res.sendFile(path.join(__dirname, 'public/alphabetize.html')) }) app.listen(5000, office () { console.log(`Listening on port ${5000}!`) }) This tiny server is made so we can admission our page when we write in the browser localhost:5000. Before we run it let'southward create the remaining files:
public/index.html
<html> <head> <championship>Least Squares Regression</title> <script src="https://cdn.jsdelivr.net/npm/chart.js@ii.9.three/dist/Chart.min.js"></script> <link rel="stylesheet" href="mode.css"> </head> <trunk> <div class="container"> <div class="left-half"> <div> <input type="number" class="input-x" placeholder="10"> <input blazon="number" course="input-y" placeholder="Y"> <button class="btn-update-graph">Add</button> </div> <div> <bridge form="span-formula"></span> </div> <div> <table class="tabular array-pairs"> <thead> <thursday> X </th> <th> Y </th> </thead> <tbody></tbody> </table> </div> </div> <div class="correct-half"> <canvas id="myChart"></canvas> </div> </div> <script src="/js/least-squares.js"></script> </body> </html> We create our elements:
- Two inputs for our pairs, one for X and ane for Y
- A button to add those values to a table
- A span to show the current formula as values are added
- A table to show the pairs we've been adding
- And a canvas for our chart
We likewise import the Chart.js library with a CDN and add together our CSS and JavaScript files.
public/style.css
.container { display: grid; } .left-half { grid-column: 1; } .right-half { filigree-column: 2; } We add together some rules and so we have our inputs and table to the left and our graph to the right. This takes advantage of CSS filigree.
public/least-squares.js
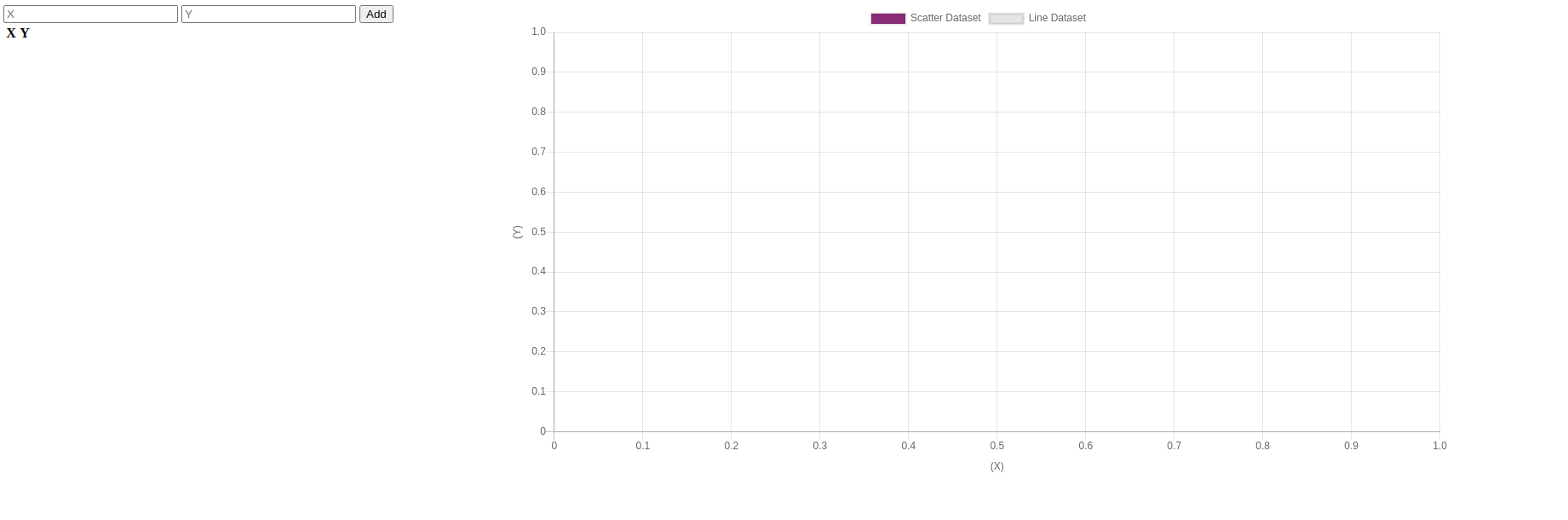
document.addEventListener('DOMContentLoaded', init, faux); role init() { const currentData = { pairs: [], slope: 0, coeficient: 0, line: [], }; const chart = initChart(); } part initChart() { const ctx = document.getElementById('myChart').getContext('2nd'); return new Chart(ctx, { blazon: 'besprinkle', data: { datasets: [{ label: 'Besprinkle Dataset', backgroundColor: 'rgb(125,67,120)', data: [], }, { label: 'Line Dataset', fill: false, data: [], type: 'line', }], }, options: { scales: { xAxes: [{ type: 'linear', position: 'bottom', display: truthful, scaleLabel: { display: true, labelString: '(10)', }, }], yAxes: [{ blazon: 'linear', position: 'bottom', brandish: true, scaleLabel: { display: truthful, labelString: '(Y)', }, }], }, }, }); } And finally, nosotros initialize our graph. At the start, it should be empty since we haven't added any information to it only yet.
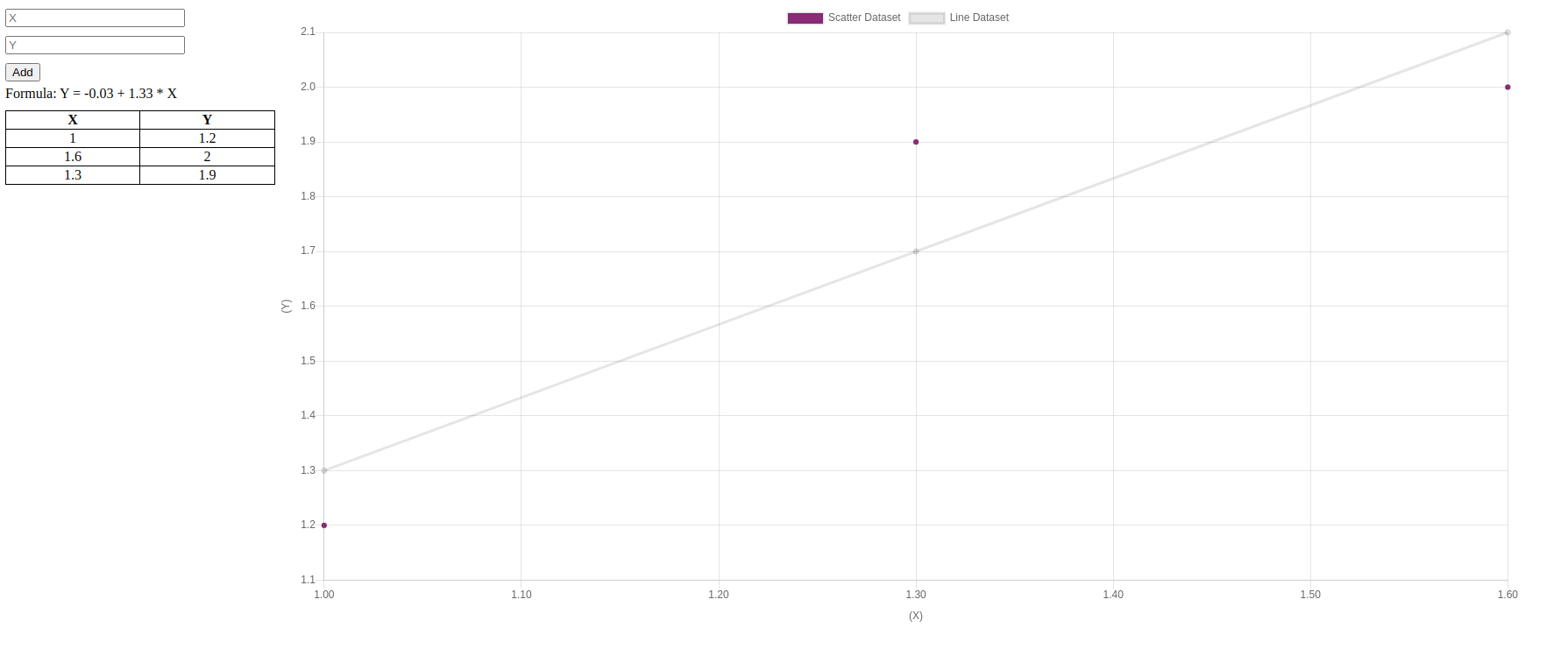
Now if we run npm run server-debug and open up our browser on localhost:5000 we should run across something like this:

Adding functionality
The adjacent step is to make the "Add" button do something. In our example we want to achieve:
- Add the X and Y values to the table
- Update the formula when we add more than 1 pair (we demand at to the lowest degree ii pairs to create a line)
- Update the graph with the points and the line
- Make clean the inputs, just so it'due south easier to go on introducing data
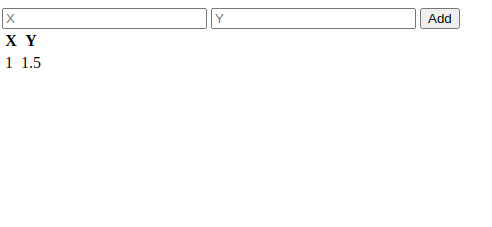
Add the values to the table
public/least-squares.js
document.addEventListener('DOMContentLoaded', init, false); function init() { const currentData = { pairs: [], gradient: 0, coeficient: 0, line: [], }; const btnUpdateGraph = document.querySelector('.btn-update-graph'); const tablePairs = document.querySelector('.table-pairs'); const spanFormula = document.querySelector('.span-formula'); const inputX = document.querySelector('.input-ten'); const inputY = certificate.querySelector('.input-y'); const chart = initChart(); btnUpdateGraph.addEventListener('click', () => { const x = parseFloat(inputX.value); const y = parseFloat(inputY.value); updateTable(x, y); }); part updateTable(x, y) { const tr = document.createElement('tr'); const tdX = certificate.createElement('td'); const tdY = document.createElement('td'); tdX.innerHTML = x; tdY.innerHTML = y; tr.appendChild(tdX); tr.appendChild(tdY); tablePairs.querySelector('tbody').appendChild(tr); } } // ... rest of the lawmaking as it was We go all of the elements we will use shortly and add together an outcome on the "Add" button. That event will take hold of the current values and update our table visually.
We demand to parse the amount since we get a string. Information technology volition be important for the next step when we accept to utilize the formula.

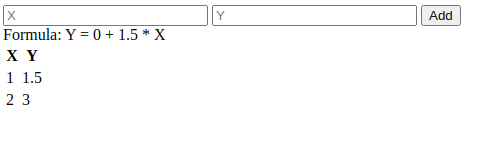
Make the calculations
All the math we were talking nearly earlier (getting the average of 10 and Y, calculating b, and computing a) should now be turned into code. Nosotros volition likewise display the a and b values so we see them changing as we add values.
public/least-squares.js
// ... rest of the code as it was btnUpdateGraph.addEventListener('click', () => { const ten = parseFloat(inputX.value); const y = parseFloat(inputY.value); updateTable(ten, y); updateFormula(10, y); }); function updateFormula(10, y) { currentData.pairs.button({ ten, y }); const pairsAmount = currentData.pairs.length; const sum = currentData.pairs.reduce((acc, pair) => ({ x: acc.10 + pair.x, y: acc.y + pair.y, }), { ten: 0, y: 0 }); const boilerplate = { x: sum.x / pairsAmount, y: sum.y / pairsAmount, }; const slopeDividend = currentData.pairs .reduce((acc, pair) => parseFloat(acc + ((pair.x - average.x) * (pair.y - average.y))), 0); const slopeDivisor = currentData.pairs .reduce((acc, pair) => parseFloat(acc + (pair.x - boilerplate.x) ** two), 0); const slope = slopeDivisor !== 0 ? parseFloat((slopeDividend / slopeDivisor).toFixed(ii)) : 0; const coeficient = parseFloat( (-(gradient * average.x) + boilerplate.y).toFixed(2), ); currentData.line = currentData.pairs .map((pair) => ({ x: pair.ten, y: parseFloat((coeficient + (slope * pair.x)).toFixed(ii)), })); spanFormula.innerHTML = `Formula: Y = ${coeficient} + ${slope} * Ten`; } // ... rest of the lawmaking every bit it was At that place isn't much to be said most the code here since it'southward all the theory that we've been through earlier. Nosotros loop through the values to go sums, averages, and all the other values nosotros need to obtain the coefficient (a) and the slope (b).

We have the pairs and line in the current variable so nosotros use them in the next stride to update our chart.
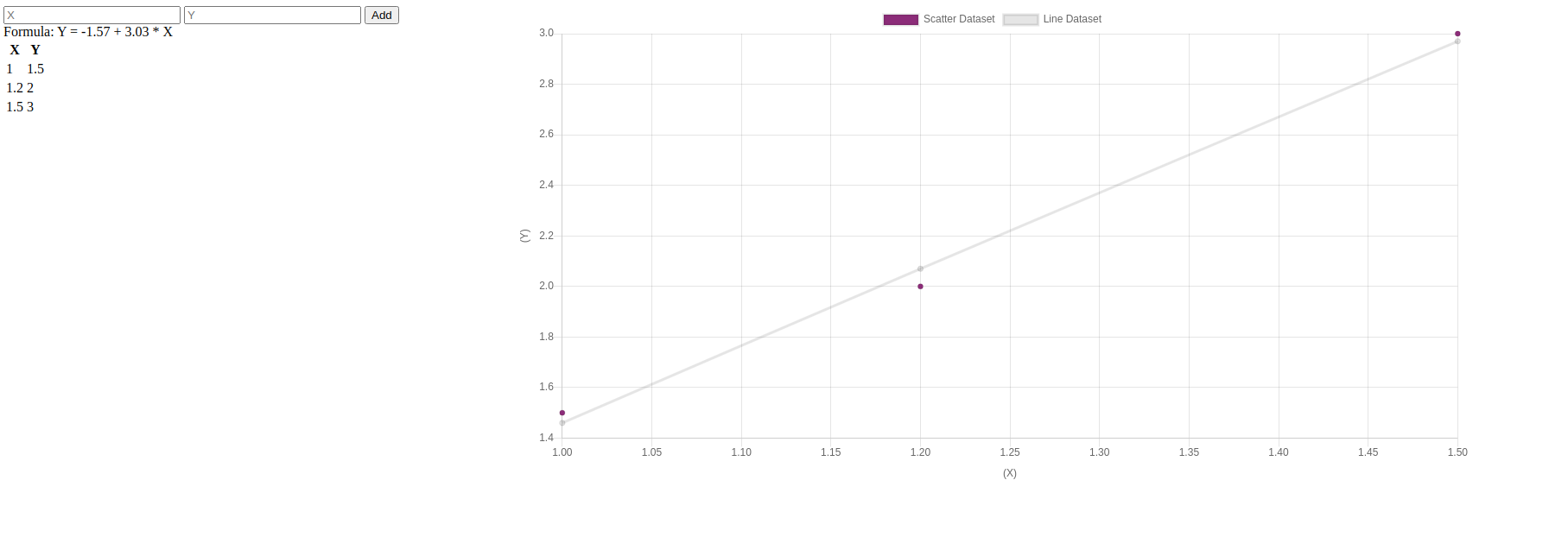
Update the graph and clean inputs
public/least-squares.js
// ... residuum of the code as it was btnUpdateGraph.addEventListener('click', () => { const x = parseFloat(inputX.value); const y = parseFloat(inputY.value); updateTable(10, y); updateFormula(ten, y); updateChart(); clearInputs(); }); role updateChart() { chart.data.datasets[0].data = currentData.pairs; chart.data.datasets[1].data = currentData.line; chart.update(); } function clearInputs() { inputX.value = ''; inputY.value = ''; } // ... residue of the lawmaking equally it was Updating the chart and cleaning the inputs of X and Y is very straightforward. We have two datasets, the first i (position cipher) is for our pairs, so nosotros bear witness the dot on the graph. The 2d one (position one) is for our regression line.
We have to grab our instance of the chart and call update and so nosotros see the new values being taken into account.

Adding some style
We tin alter our layout a bit then it's more than manageable. Nothing major, it just serves equally a reminder that we tin update the UI at whatsoever point
public/way.css
.container { brandish: grid; } .left-half { filigree-column: 1; } .right-half { grid-column: 2; } .pairs-fashion input[type="number"], .pairs-manner push button { margin: 5px 0px; } .table-pairs { border-collapse: collapse; width: 100%; } .table-pairs td { text-align: center; } .table-pairs, .tabular array-pairs th, .table-pairs td { margin: 10px 0px; border: 1px solid black; } public/alphabetize.html
<html> <head> <title>Least Squares Regression</title> <script src="https://cdn.jsdelivr.internet/npm/chart.js@2.9.3/dist/Chart.min.js"></script> <link rel="stylesheet" href="manner.css"> </head> <body> <div class="container"> <div form="left-half"> <div class="pairs-mode"> <div> <input type="number" class="input-10" placeholder="10"> </div> <div> <input blazon="number" class="input-y" placeholder="Y"> </div> <button class="btn-update-graph">Add</button> </div> <div> <span class="bridge-formula">Formula: Y = a + b * X</span> </div> <div> <table class="tabular array-pairs"> <thead> <th> 10 </thursday> <th> Y </th> </thead> <tbody></tbody> </table> </div> </div> <div class="right-half"> <sheet id="myChart"></canvas> </div> </div> <script src="/js/least-squares.js"></script> </body> </html> 
Proof of Concept

For brevity's sake, I cut out a lot that tin can be taken as an exercise to vastly meliorate the project. For case:
- Add checks for empty values and the similar
- Make information technology and then we can remove data that we wrongly inserted
- Add an input for X or Y and apply the current data formula to "predict the future", similar to the last case of the theory
Regardless, predicting the futurity is a fun concept fifty-fifty if, in reality, the well-nigh we can hope to predict is an approximation based on by data points.
It's a powerful formula and if you build any projection using it I would love to see it.
I hope this article was helpful to serve as an introduction to this concept. The code used in the article can be establish in my GitHub here .
See you lot in the next one, in the meantime, go code something!
Learn to lawmaking for free. freeCodeCamp's open up source curriculum has helped more than 40,000 people get jobs every bit developers. Go started
Source: https://www.freecodecamp.org/news/the-least-squares-regression-method-explained/
0 Response to ": for the least-squares method, what is the governing principle used to determine the curve fit."
Postar um comentário